We have created interactive and beautiful HTML range slider by using HTML, CSS and jQuery. It is light weight and easy to use.

If you are interested in how to create range sliders, this is a good start for you. This example will help you to understand that how to style HTML range slider by using CSS and jQuery Javascript.

HTML Range Slider Features:
- Range Slider Labels
- Range Slider Values
- User Input Values
- Responsive Range Sider
- Based on CSS and jQuery
- Modern Design
- Clean Source Code
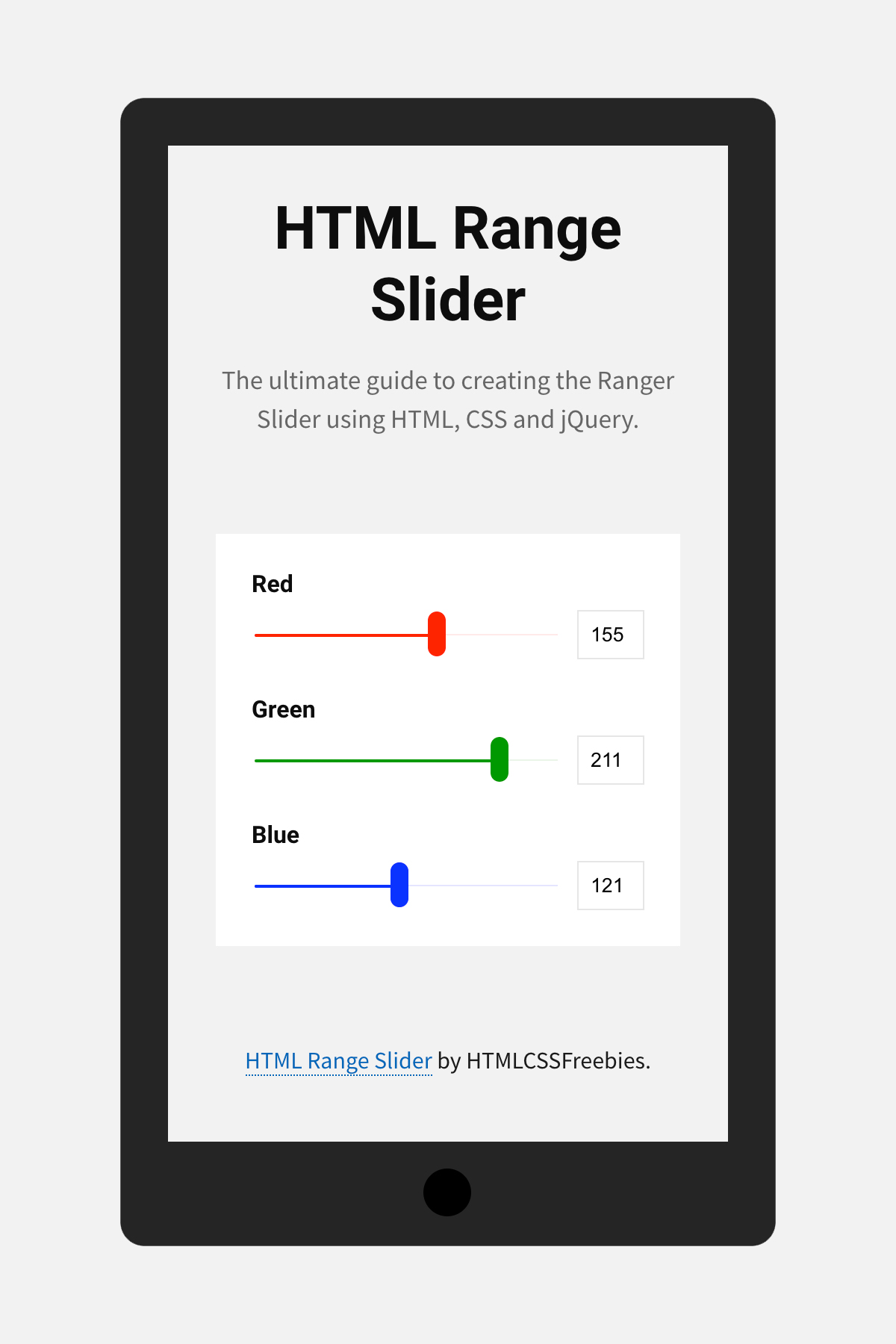
Demo
We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly.
Download
Download the free HTML range slider example with source code. You can customize the source code very easily to meet your need.