Vertical Tabs are very useful to present the various content easily. These Tabs are perfect for single page web applications. We have created these easy Tabs using HTML, CSS and jQuery. Interface of these tabs is enhanced by using Google Material Icons and cool animation. You may be interested to know how to create horizontal tabs in html using pure CSS.
Related Tabs:

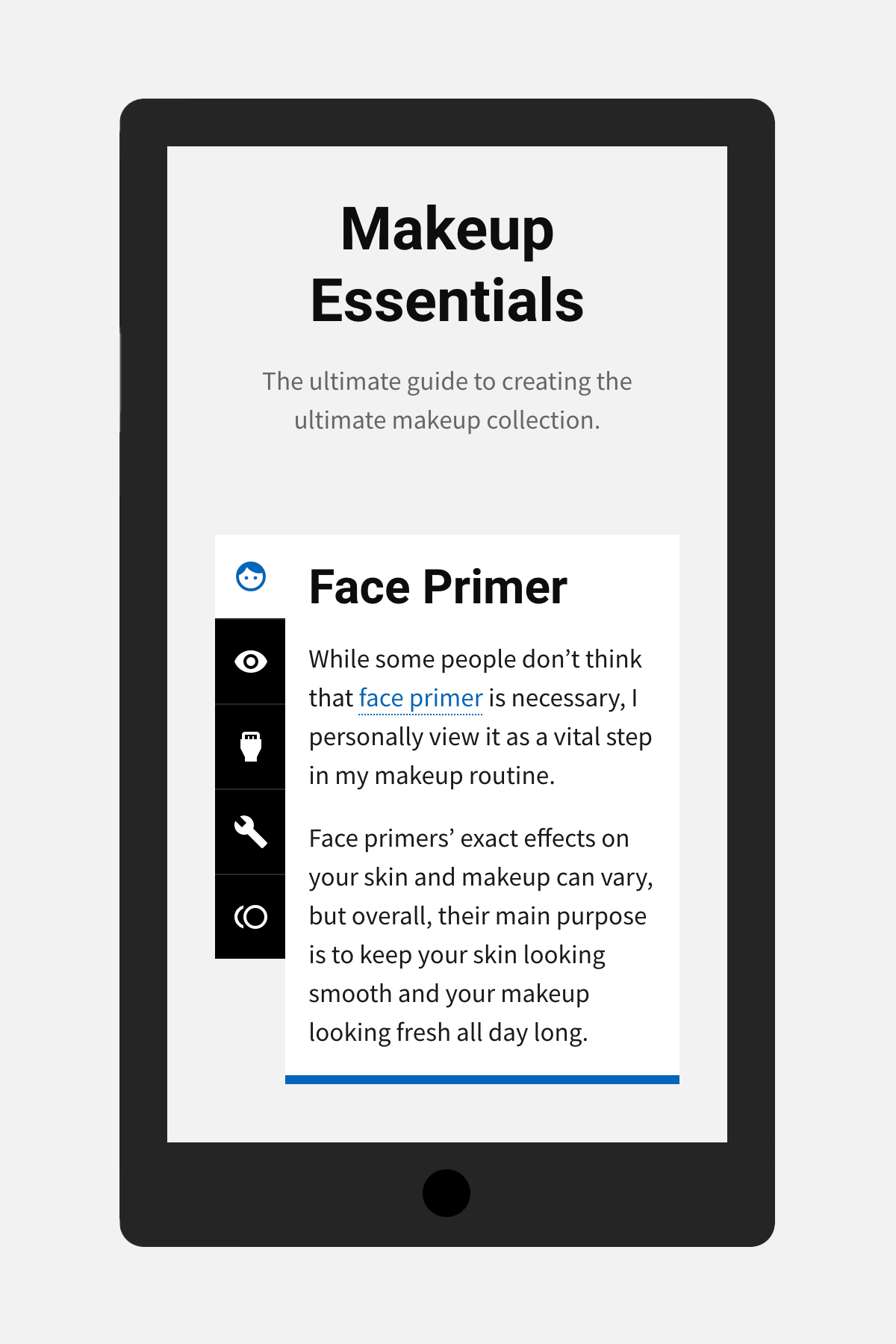
These are responsive web page tabs. These simple css tabs will look good on all displays and style of interface can easily be changed via CSS. We have used jQuery to develop these fancy tabs. jQuery makes JavaScript easier to use on your website. Tab content is revealed with cool animation.

Vertical Tabs Features:
- Material Icons Support
- Responsive CSS Tabs
- jQuery Tabs
- Modern Design
- Clean Code
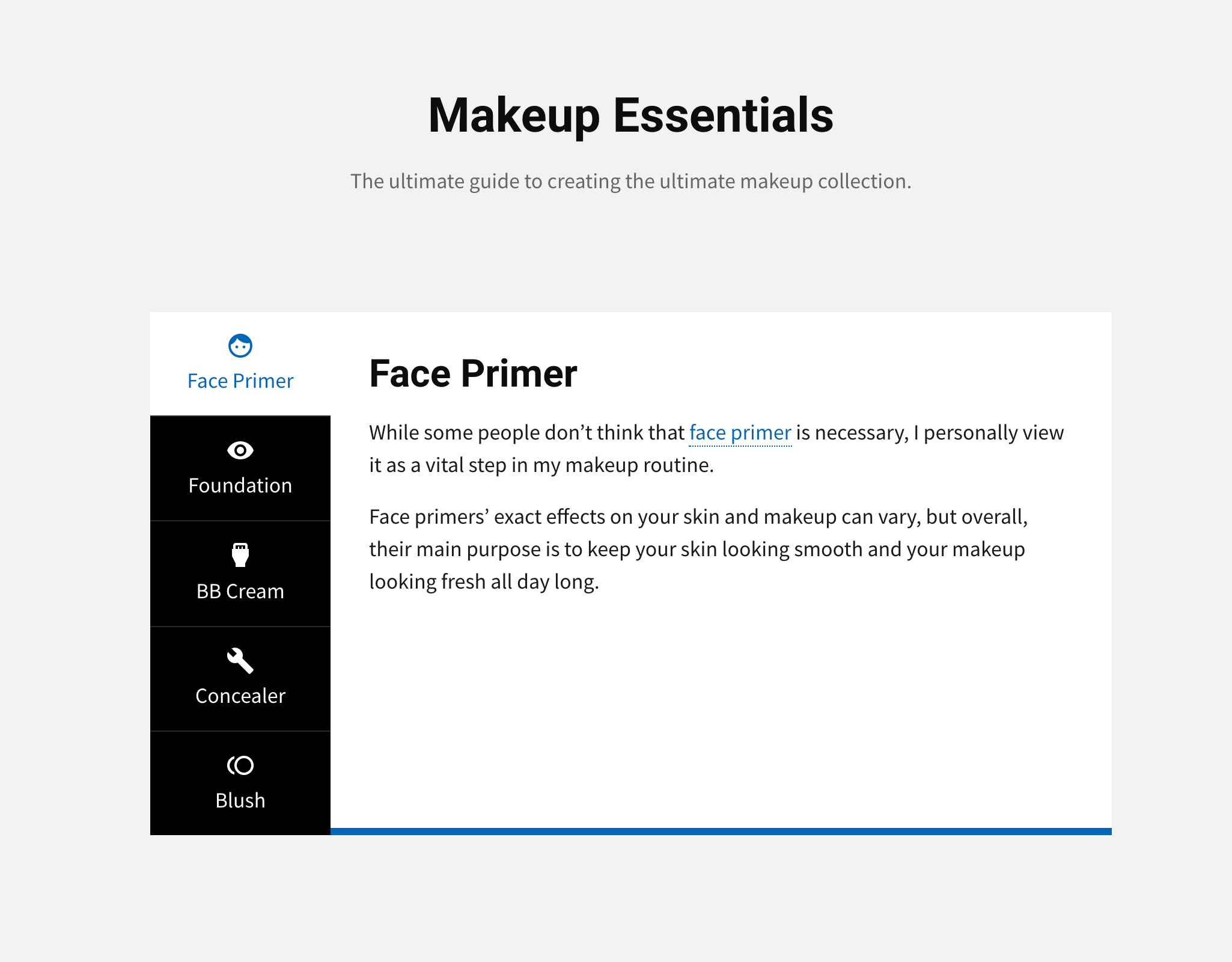
Demo
Here is the preview of tabs example to get an idea so you can learn and explore the HTML, CSS and Javascript source code in the CodePen playground.
Download
Download the free tabs example with source code. This example will help you to understand that how to make simple vertical tabs in html using CSS and Javascript.